Getting Started with P5.js
Posted by Jack McKew on Fri 25 December 2020 in Javascript • Tagged with javascript, data-viz • 2 min read
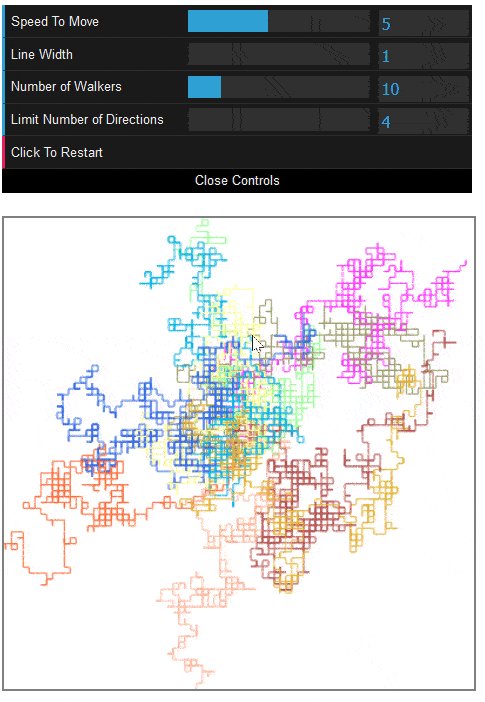
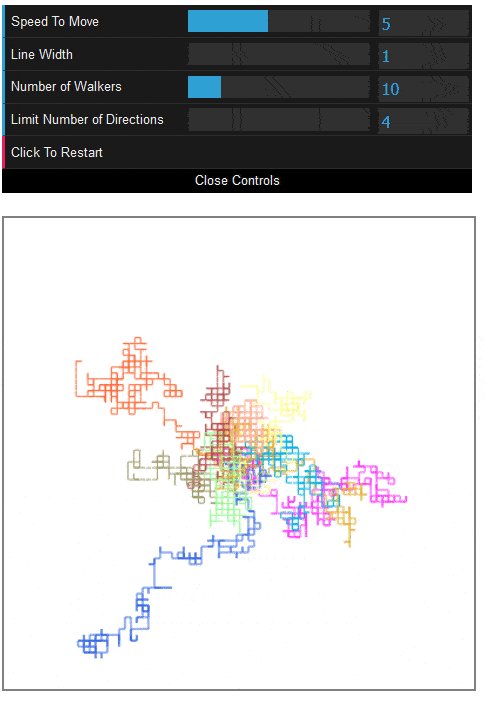
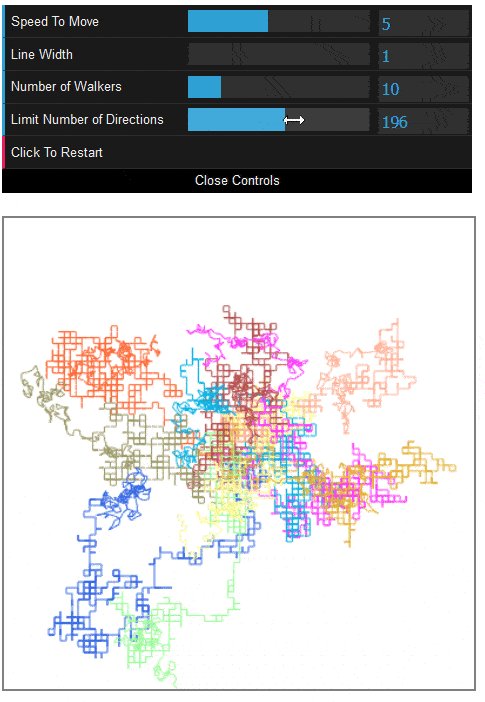
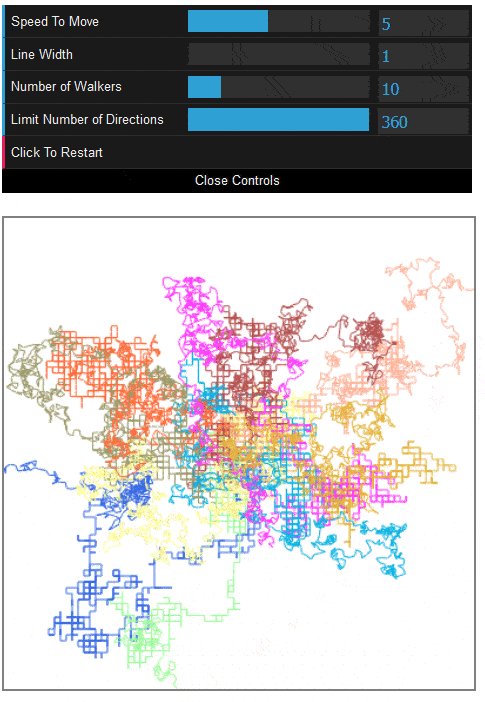
In this post we're going to make use of the library P5.js which enables us to create interactive visualisation in the browser. We're going to create an interactive pond where users will be able to click on the screen to create a new drop in the pond and watch …
Continue reading